Scaling Nosto’s Product Design: A Visual Reborn
Since publishing the first version of Nosto’s platform, we’ve always valued a quality user experience. It’s long been our belief that without an appealing product and easy-to-use interface, making personalization accessible to online retailers of all sizes would be…well, a challenge.
Over the years, our product has gone through a few major redesigns. Each of these redesigns have been aimed at enabling our teams to build more advanced and powerful features for our customers to use, while maintaining the ease of use and simple core flows for setup and campaign creation.
We’ve recently rolled out the biggest redesign our product has seen so far – and it’s also the first time our new Design System is seeing the light of day…

Why it was time for a system redesign
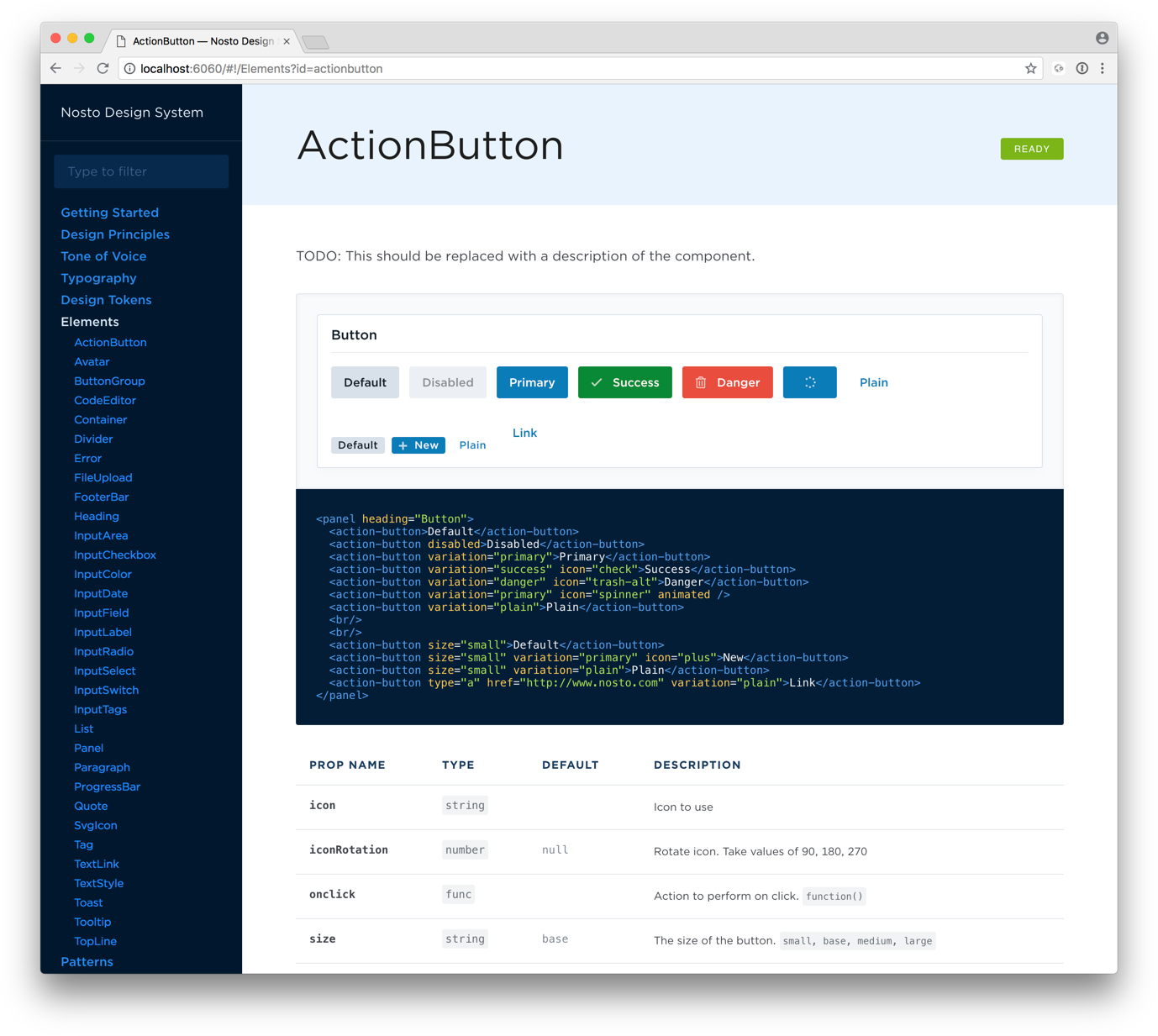
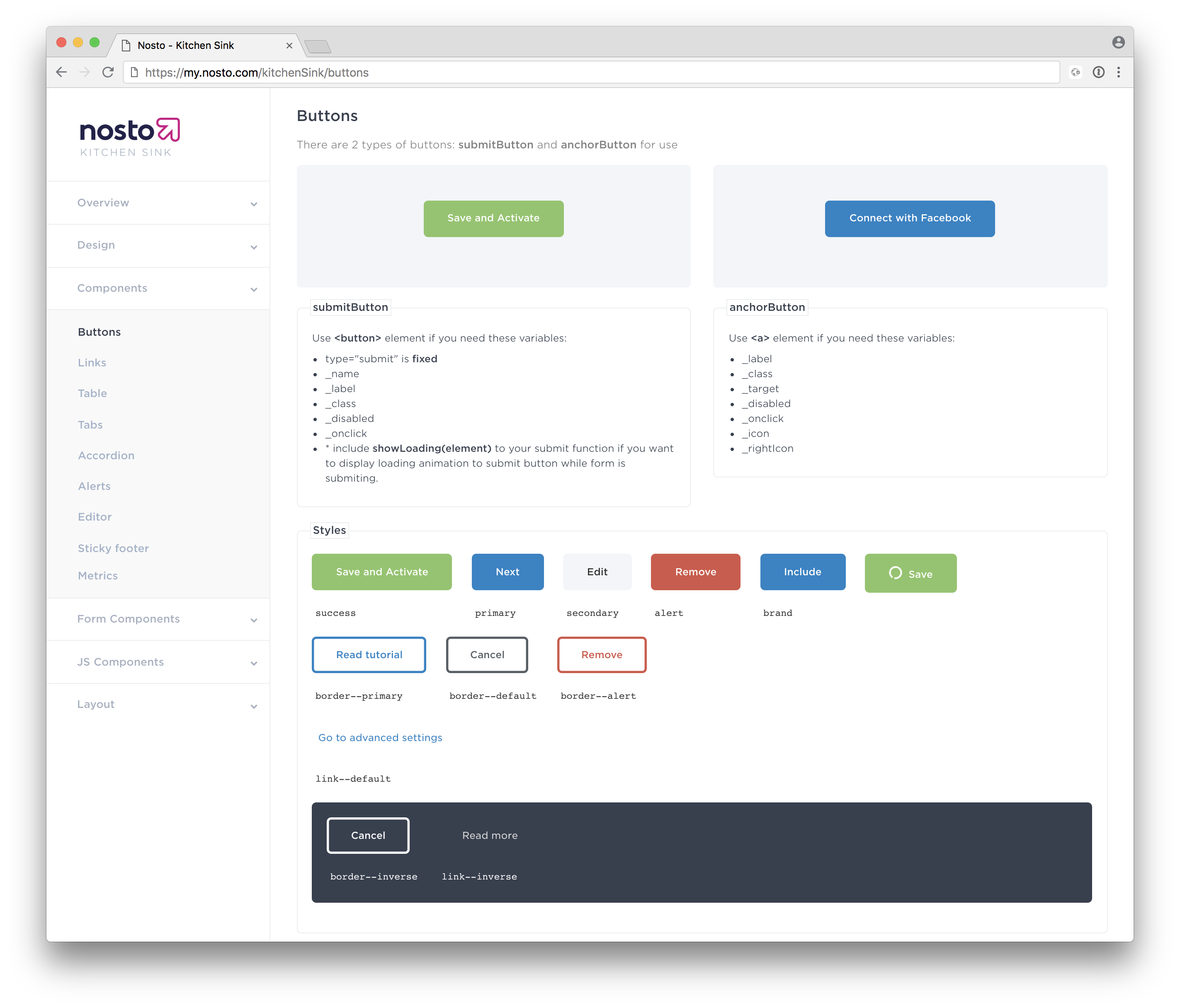
At Nosto we’re no strangers to design systems. It’s now been well over three years since we first introduced a live style guide connected to our production app, which we’ve dubbed “Kitchen Sink” (pictured below)- and it’s been a key driver behind our design and development process.

However, our business ultimately drives our design efforts. And as the primary focus of our business shifts, our design shifts along with it to reflect that focus. And when that shift is big enough, incremental UX improvements just won’t cut it anymore – which means it’s time for a comprehensive design overhaul. We realized that the premise behind our original design – when compared to our current business focus – needed just that…
Redesigns are not a small feat and require a significant investment from our Product team. We knew we weren’t going to dive in head first unless it was clear that a redesign made sense and there was a business case for it. After validating and weighing our options, we concluded that our requirements had simply outgrown our Kitchen Sink, and a redesign was indeed a necessary investment. At the same time, it was the perfect opportunity to take our whole design process to the next level.

The (new) Nosto Design System
The goal: to build a revised, a full-blown component-based Design System.
The challenge: We would, essentially, be starting this project from scratch – from the very core elements like design principles and foundational design tokens – and building from the ground up. And we were determined to get it right.
To accelerate our efforts we brought in our favorite Design Systems expert, Viljami Salminen, onboard to make sure we were on the right path from the get-go. We’ll be diving into the whole process in a future post, but you can catch a glimpse of the project stages and Vue Design System in Viljami’s blog post.
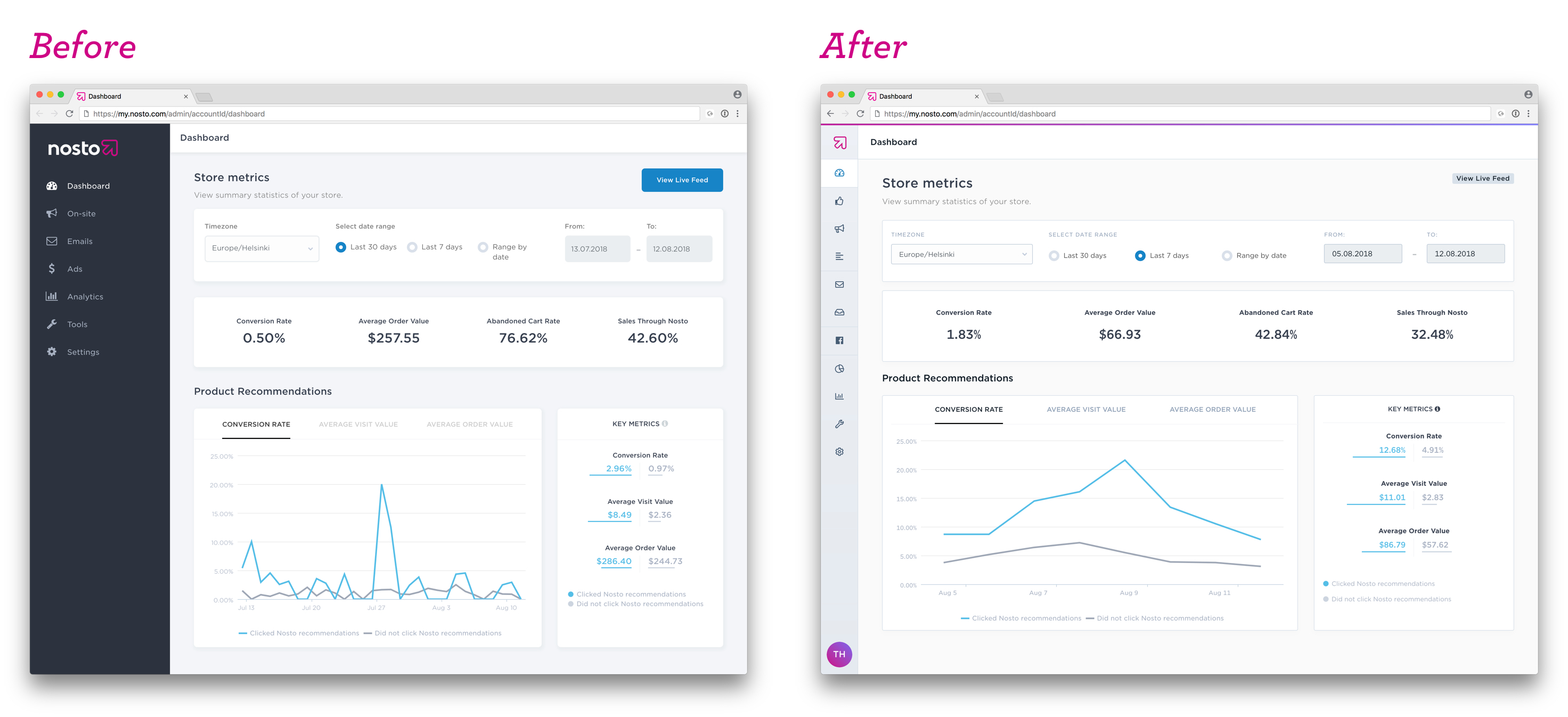
Fast forward about a year where we’ve successfully rolled out a revised version of our UI and gearing up to launch new products built 100% on our fresh Design System:
What’s next for Nosto’s Design System?
While a lot of work has gone into our freshly released user interface, it’s currently very much a visual update and only the beginning in terms of adopting the new Design System. Naturally, all future Nosto products will be built on top of this new system, and we’re working to roll out a lot of under-the-hood improvements in the near future to enhance the user experience for current and future products.
We’re very excited about the future design direction of our product and the natural alignment and efficiency the new Design System will bring to our Product team.
And most importantly, we hope our clients reap the benefits of the improved user experience, power and efficiency that our design efforts aim to achieve. Initial reactions from our customers have been very positive and we’re always happy to welcome more feedback – so feel free to send some more our way!
Exciting times? We certainly think so…