How to Build a Compelling User-Generated Content Website
By now, many of us are familiar with user-generated content (UGC) and why it is such an effective marketing strategy for brands. When marketers think of user-generated content, we might be inclined to think more about featuring it in our social media channels or even digital advertising. The truth is, good UGC can also be highly effective when featured on your website. In this post, we will walk you through the important steps of how to build a user-generated content website that will get you more engagement and conversions.
Why should you feature user-generated content on your website?
When you feature authentic user-generated visuals on your website, you’re taking advantage of the widespread creativity of your customers and followers. This strategy is a win-win because not only do your brand fans feel like they are part of your brand, but 60 percent of consumers believe UGC is the most compelling kind of marketing content.
Also, 79 percent of consumers say that user-generated content highly impacts their purchasing decisions, meaning the addition of UGC to your site can lead to more revenue for your company. Using the content your customers are freely creating about your brand is also a very cost-effective strategy over creating and purchasing all of your website visuals yourself.
With that in mind, here are the steps for how to build a user-generated content website.
1. Define Goals
So your team has decided to feature visual UGC on your website. That’s great! But before you begin looking for solutions to help you accomplish this, think about why you want to feature user-generated content on your website in the first place. Is it because you want to showcase your products or brand experiences in real life? Do you want to make your customers feel more involved with your brand? Maybe your main goal is to increase online conversions? Or perhaps a combination of all these things?
Define goals and intentions around having UGC on your website, such as:
The website pages where you want to feature UGC
Your goals should help you determine where and how you leverage UGC across your website. If you’re looking to inspire shoppers and more effectively move them along the path to purchase, you’ll want to prominently feature UGC on your brand’s homepage—making that content shoppable to connect inspiration to action.
Need to boost conversion rates on product detail pages (PDPs)? Try showcasing relevant social proof alongside your professional product imagery. Make a list of where you want to place UGC on your website pages, detailing where this content will be located on the page.
Web metrics to track the success
How will you determine if plugging user-generated content onto your website is an effective strategy for your brand? Think about what success in featuring UGC on your website looks like to your business—more conversions, lower bounce rates, a reduction in return rates, more time spent on site, higher-order values, etc.
Write these metrics down along with the numbers you would like to achieve with user-generated content on your website. Be sure to benchmark, and then track progress as you go.
2. Who are the key stakeholders?
When you’re initially going through the process of managing your UGC, it’s important to decide who will be overseeing the daily management and upkeep of user-generated content on your website. Will this person be on the marketing team? And is it going to be the responsibility of several people or just one individual?
Once you’ve determined who these stakeholders will be, work toward building a process to moderate and manage all of that user-generated content. Will it be with a UGC tool? Will it be manual? How much time will need to be spent on this on a weekly basis?
Based on the goals you have set, think about how the process should be organized.
3. Determine what kind of UGC do you want to feature
Okay, so now you know where you want to place user-generated content on your website and the metrics by which you will be measuring success. Now for deciding what types of visuals should be featured on your UGC-focused pages.
Determine what you want that UGC to look like. Maybe you want people displaying your products in real-life scenarios, or in particular places? Perhaps you want to display your own brand’s social feeds (which feature user-generated content) on web pages. Whatever the kind of user-generated content you want to feature for each page, here’s how to get the quality UGC that you want:
Ask and incentivize audiences
To acquire the UGC you’re looking for, ask your customers and followers! Figure out who you want to create the content. Is it your customers, loyal followers, those who are part of your community?
Once you assess which groups are best to create user-generated content, reach out to them on the channels they engage with most. If they’re on Instagram, try posting a fun image calling for people to share UGC. If it’s those who have opted in to hear from you, send an email asking people to get creative and share their experiences with your product or service.
Run a user-generated content campaign or contest
Don’t be shy. Get specific with what you want people to create. Make an ask for a certain type of visual content and make it fun by including hashtags or even a special contest or giveaway.
If people want to participate and authorize you to use their content on your website, encourage them with a hashtag and ask them to tag your brand. Who knows, telling people they have a chance to be featured on your site can be a pretty good incentive in itself.
Set UGC Moderation Guidelines
Of course, not all of the UGC produced will be deemed usable by the parameters you set to make the final cut for your website. To successfully incorporate user-generated content onto your website, you want to make sure you have the right processes and resources in place.
No matter who on the team is overseeing the content, establish a formal process for reviewing, rights managing and approving content that anyone on the team can refer to when needed. This will put everyone on the same page. Create your brand’s own content moderation guidelines, document them and make them openly available to the wider marketing team.
There are tools that can also help make the content screening process easier. More on that in the next section.
4. Establish a process for aggregating UGC
Finding all of the most relevant UGC for your website, screening it for top-quality content and aggregating it into one place can be a lot of work. Who is going to do it? Of course, you can always assign a team member to do all of it manually—costing your team time and the company money, or you can let a robust tool do most of the work for you.
Implementing UGC onto a website is an effective marketing strategy, but the time it takes to search for the right user-generated content, sift through the best pieces, request permissions and keep it all organized can seem like a daunting task. Stackla can help you do this work. As a leading UGC platform, we make the process of discovering, curating, rights managing and publishing UGC seamless. Since our platform is built with AI technology, it enables marketers to automate content curation and workflows, obtain content directly from customers and even leverage predictive content recommendations—meaning you can continuously publish better content with less effort.
5. Make the UGC on your website shoppable
You’ve inserted authentic, compelling user-generated content on your website and your visitors are loving it. That’s amazing!
But if your goals are to drive online conversions and sales, you’ll need to take a more proactive approach to connect this inspirational content to commerce. Take the user-generated content on your website a step further by making it shoppable.
By syncing your product catalogs with relevant UGC visuals, you can make this engaging social proof actionable, adding ‘Buy Now’ or ‘Shop the Look’ calls-to-action. Link real products and experiences back to customer-generated content of that specific item on your website, inspires people to buy and shortens their path to purchase.
6. Always be optimizing
Okay, so you’ve got your website UGC process down and you’ve invested in the right resources to help you manage the process. The next step is optimization.
Try experimenting with where you place your visual UGC galleries to see what seems to be most engaging for your visitors. Remember, the work is not always done the minute you place visual UGC on your website. Always test new things and optimize the effectiveness you’re getting from this strategy.
5 examples of great user-generated content websites
Now for the part you’ve been looking forward to—actual examples from real brands who leverage user-generated content on their website. Here are some user-generated content website ideas from brands that have successfully implemented a UGC web strategy.
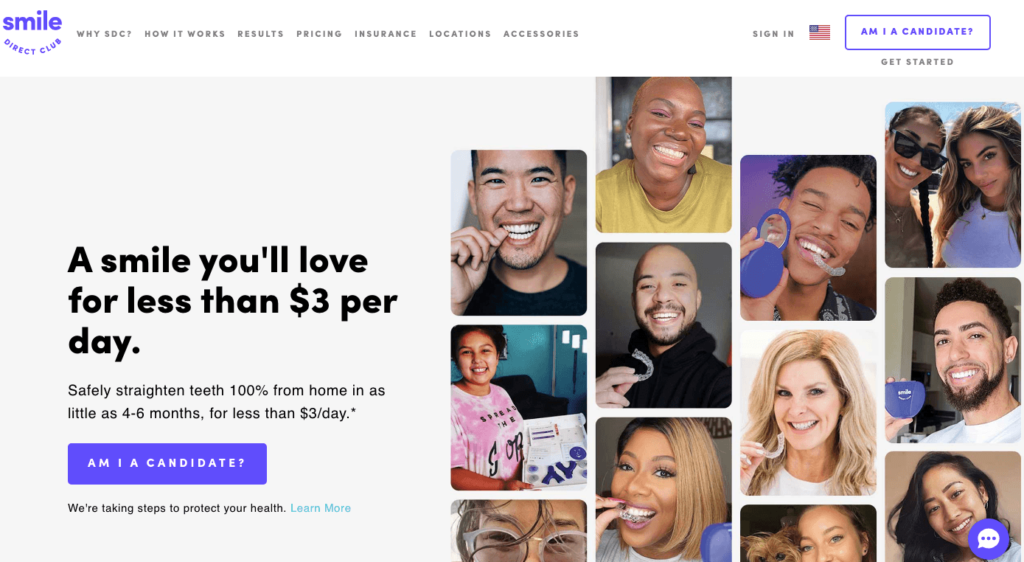
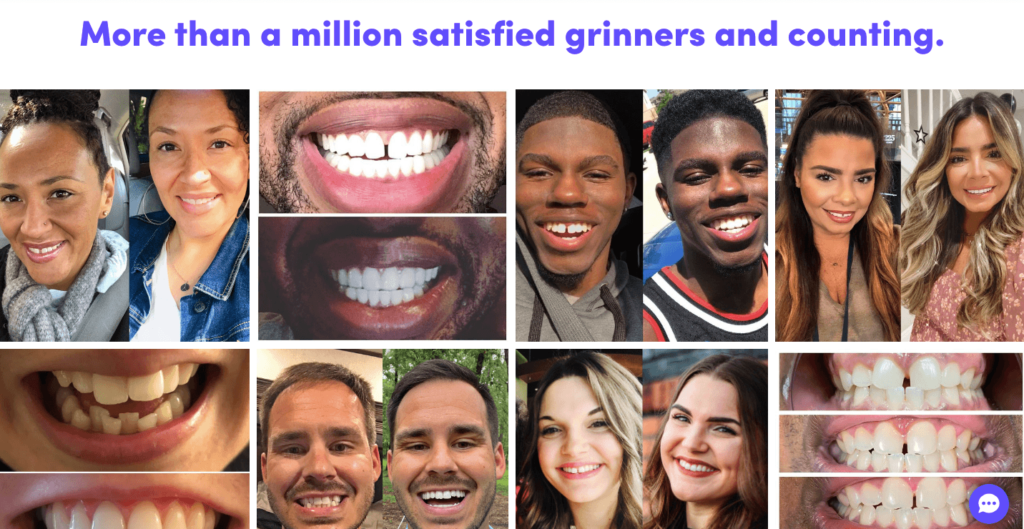
Smile Direct Club
Smile Direct Club chooses to feature UGC at the top of their homepage; it’s the first thing anyone who visits their website sees. Doing this enables Smile Direct Club to exhibit several examples of social proof of their product from the first touchpoint on their site.

They also have a ‘Results’ page at the top of their navigation where website visitors can see real results from customers displayed on the page—showing before and after images of how the product works.

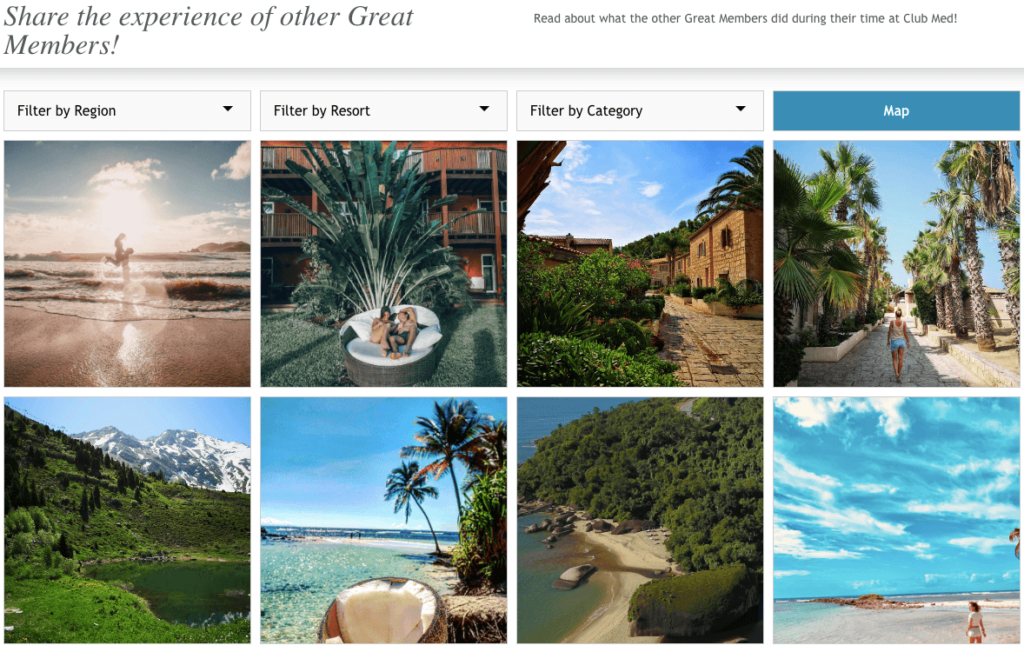
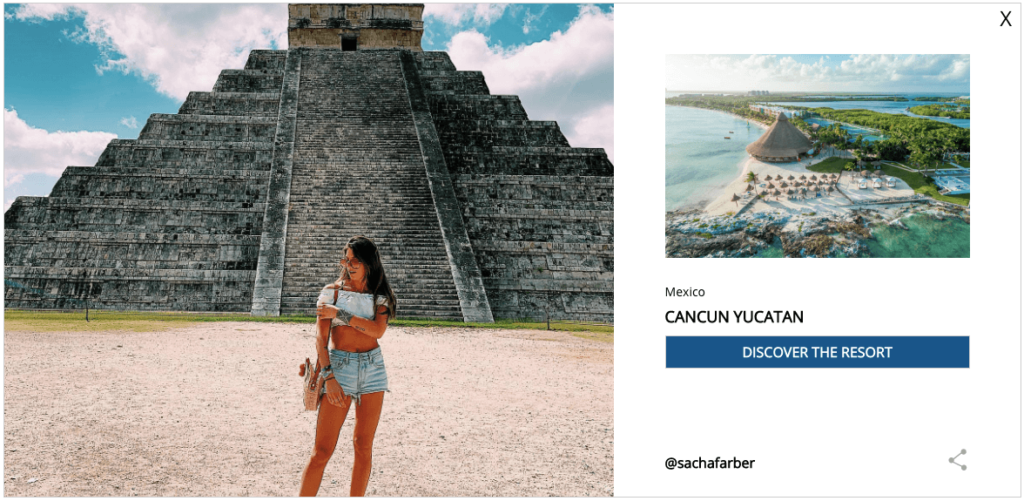
Club Med
Travel and hospitality company Club Med specializes in all-inclusive holidays for families. On their community website, they encourage people to share their experiences with other members—featuring a page full of user-generated content from their customers.

The page even lets visitors filter through the UGC gallery by category, region and resort to find real Club Med member content of the exact experience they’re seeking. Plus, the images are shoppable, meaning when someone clicks on a photo, it will take them directly to the link if they wish to book that experience.

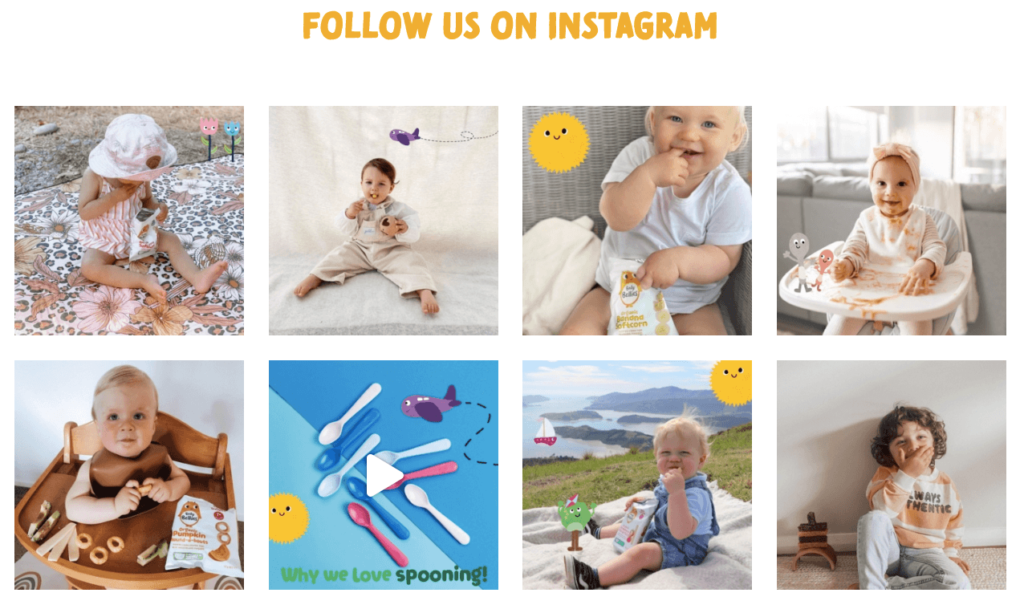
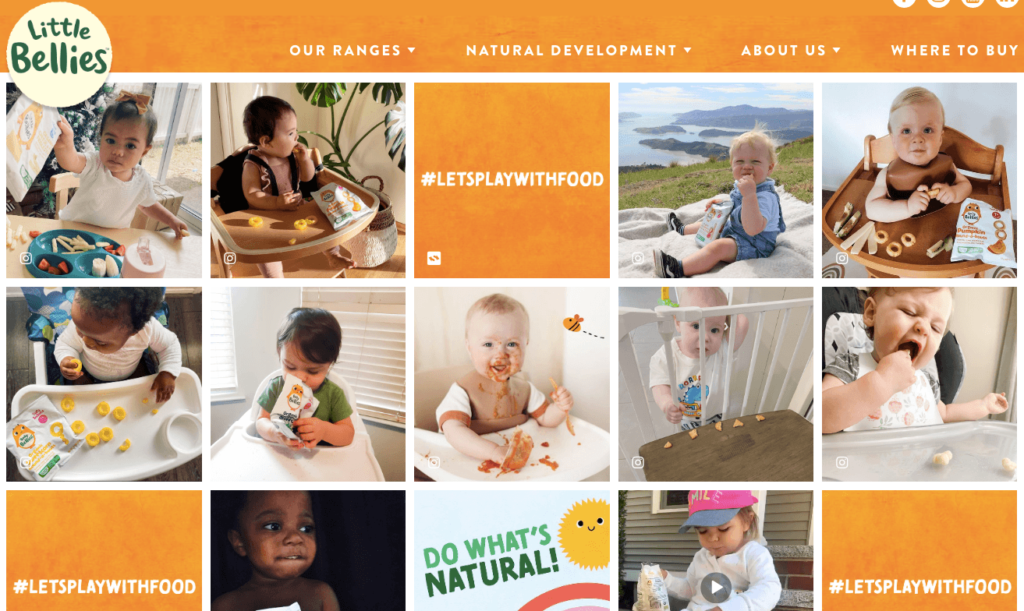
Little Bellies
Little Bellies is a baby and kids organic food brand that has a loyal following of parents. They capitalize on this by displaying photos of their happy little customers on all the core webpages across their site.
At the bottom of their homepage, Little Bellies displays their Instagram feed, which is full of parent-generated content of their babies enjoying Little Bellies organic snacks.

On their ‘Natural Development’ pages, aimed at encouraging parents to let their children feed themselves with spoons and play with food, Little Bellies includes curated UGC galleries of babies and kids taking part in these specific brand initiatives with the hashtags #letsplaywithfood and #welovespooning.

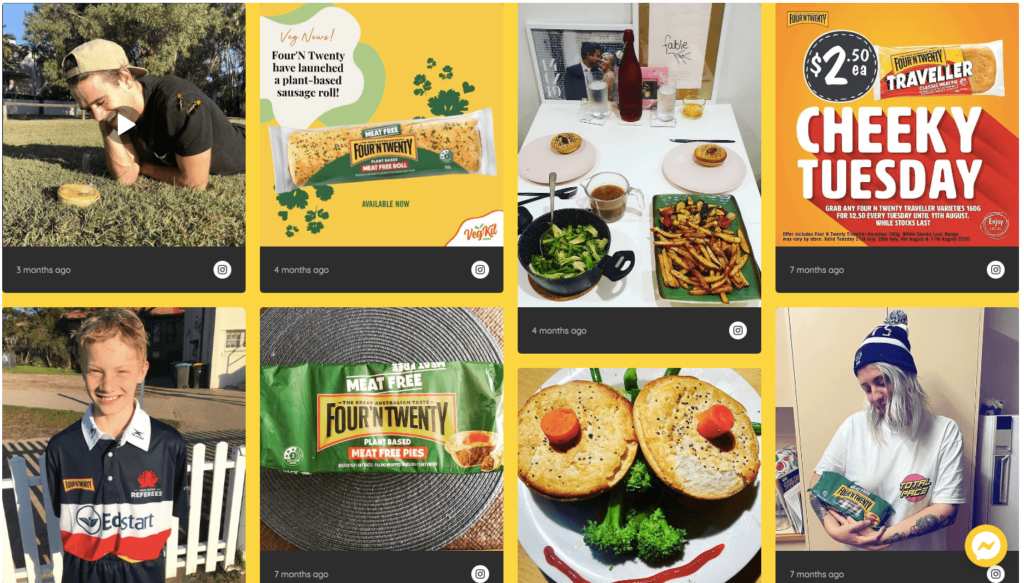
Four’N Twenty
Australian food brand Four’N Twenty places their customer UGC front and center on their website. A quick scroll will show all of the content generated by their customers enjoying the meat pies in various life situations—from game days to date nights.

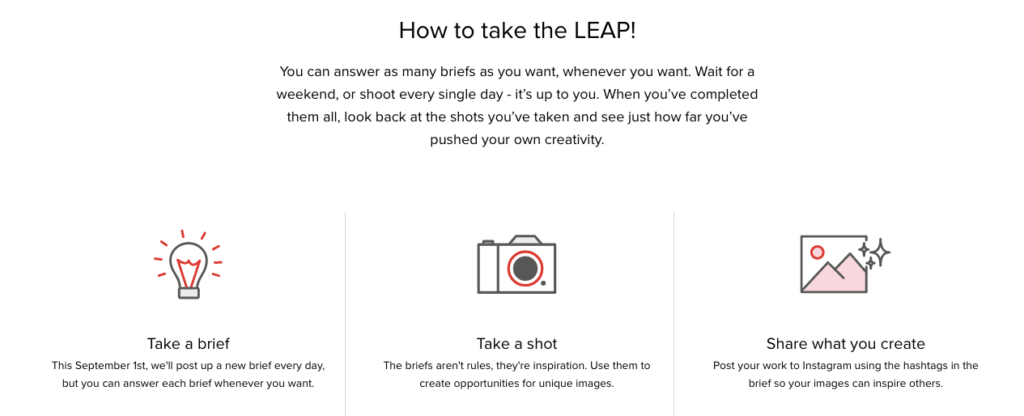
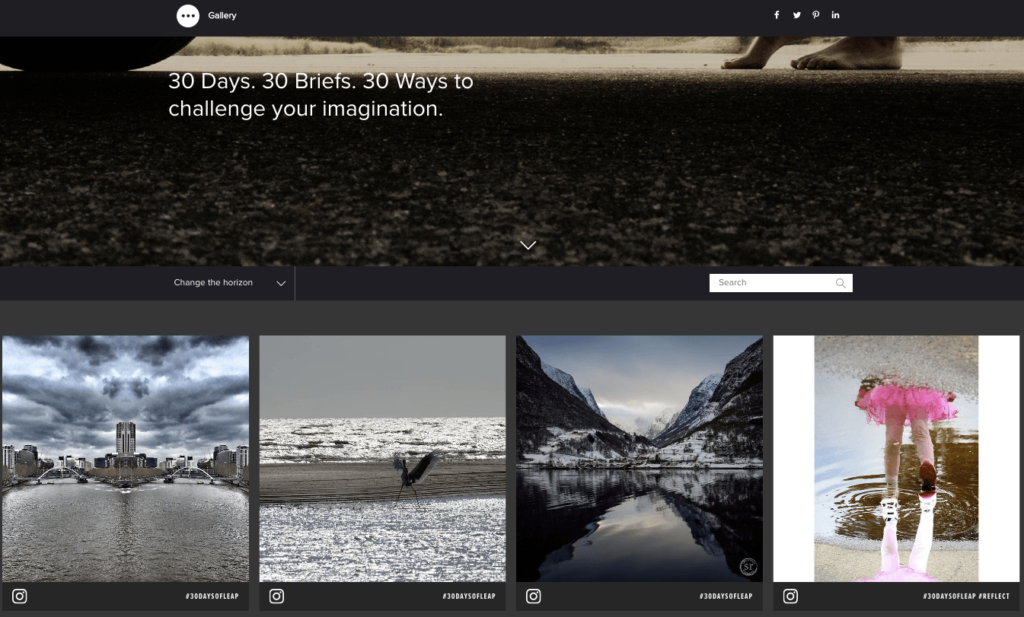
Canon
On the ‘Explore’ section of their website, Canon seeks to challenge and inspire their active community of photographers. To do so, they created a ‘LEAP Challenge,’ putting out creative briefs for 30 days straight and calling on their community to take part.

The page features the content their customers created based on the series of creative briefs Canon posted. Visitors can scroll through this engaging gallery of community UGC and even filter by the prompt at the top to see the different types of UGC submitted for each brief.

Conclusion
There are several things to keep in mind when including user-generated content as part of the visual strategy on your website. Knowing what you hope to achieve by implementing UGC, mapping out the process and identifying those responsible for managing on-site UGC elements is crucial in knowing how to build a user-generated content website.
If you’re interested in using Stackla to help make your job as a marketer easier and your website more engaging for customers, fill out a free demo form below today.